EC-CUBE 3系の管理画面を少しでも使いやすく...
EC-CUBE 4系 が発表されましたね! マスターアップは 10月とのことで、私もさっそくデモを試してみました。
3系からかなり進化していて、すごく乗り換えたいです...。 なかでも管理画面は見やすく、使いやすくなっており、 4系を操作したあと、3系を操作するとすごくイライラします(笑)
ということで、少しでも 3系を快適に使いたく、 管理画面をカスタマイズしてみたので紹介します。
確認は 3.0.16 で行っています。
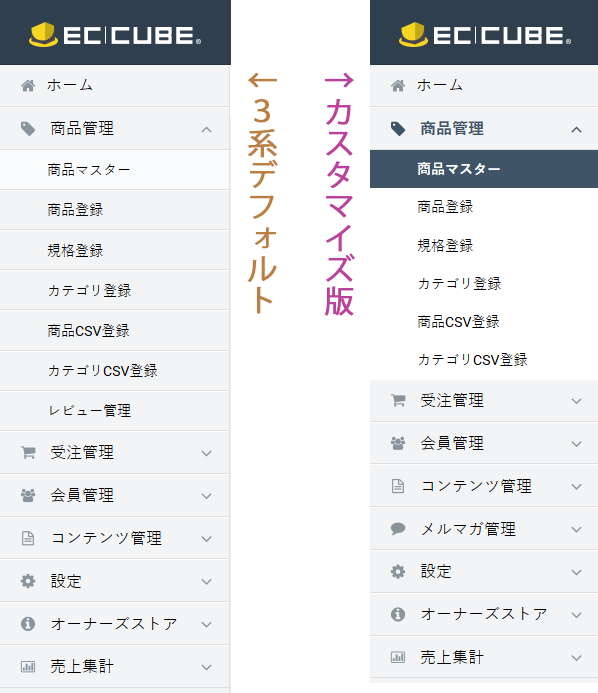
サイドナビのCSSを改善
3系のデフォルト画面は…うーん、ちょっと見辛いですよね。 4系だとそれが改善されて、綺麗になっています。
なので、3系でもそれの真似をして綺麗にしてみました。

変更点は、
- 子ナビのボーダーを取り、
- どの親の配下であるかわかりやすくするために背景色を白へ、
- 開いてる親の文字色とウェイトを変更しわかりやすく、
- さらに現在アクティブであるナビを強調しました。
CSSはこんな感じに。
#side > .nav li {
transition: background-color .3s;
}
#side > .nav li a {
transition: color .3s, font-weight .3s;
}
#side > .nav li a .cb {
transition: color .3s;
}
#side > .nav li.active > a {
color: #3F5467;
font-weight: 700;
}
#side > .nav li.active > a .cb {
color: inherit;
}
#side > .nav > li:not(:nth-child(6)):not(:nth-child(7)).active {
background-color: #fff;
}
#side > .nav > li:not(:nth-child(6)):not(:nth-child(7)) > ul > li.active > a,
#side > .nav > li:not(:nth-child(6)):not(:nth-child(7)) > ul > li.active > a:hover {
background-color: #3F5467 !important;
color: #fff;
}
#side > .nav > li:not(:nth-child(6)):not(:nth-child(7)) > ul > li {
border: none;
}
#side > .nav > li.active li.active {
background-color: #fff;
}
#side > .nav > li > ul > li.active li.active > a,
#side > .nav > li > ul > li.active li.active > a:hover {
background-color: #3F5467 !important;
color: #fff;
}
#side > .nav > li > ul > li > ul {
background-color: transparent !important;
}
#side > .nav > li > ul > li > ul > li {
border: none;
}
#side > .nav > li > ul > li > ul > li > a:not(:hover) {
background-color: transparent !important;
opacity: 1;
}:not(:nth-child(6)) と :not(:nth-child(7)) は、 ナビゲーションの増減によって値が変わるのが注意です。 デフォルトの内容だとそのままで大丈夫です。
上のCSSを dashboard.css の一番下に追記するか、
管理画面の default_frame.twig の 直前に書くとよいかと思います。
商品登録画面のアコーディオンをすべて開かせておく
個人的にどうして表示・非表示のアコーディオンになっているのかわからないのですが、 商品カテゴリやタグ、詳細な設定、フリーエリアなどなどがアコーディオンになっていて開閉できます。 基本的にページを表示したときはそれが閉じており、編集する場合はワンクリックが必要です。
商品が数個程度なら問題ないですが、数が増えてくるとドンドン煩わしくなってきます…。 そこで、編集ページを表示したときに全部開いている状態にしてみました。
$(function() {
// 最初から開ける
$('#detail_wrap .toggle').click();
});この jQuery を管理画面の product.twig の {% endblock javascript %} 直前に追記します。
商品マスター、受注マスター、会員マスターの初期表示
2系でも同じ悩みがありましたが、商品・受注・会員のマスターの初期表示は、 最小限のフォーム欄と検索ボタンのみです。
一覧を表示させるには検索ボタンを押さなければなりません。 これも最初の数回は良くても、だんだんと面倒になってくる作業の一つです...。
4系では、これを不便に思っていたのか改善されておりましたが、 3系でも依然としてこの問題が残っていました。
3系でも検索ボタンを押さずに一覧を表示させたい!ということで、 PHP にちょっと追記してあげると解決できました。
当初は4系を参考にカスタマイズしようと試みましたが、ググってしてみると、 フォーラムに解決案がありました! → https://xoops.ec-cube.net/modules/newbb/viewtopic.php?topic_id=18643&forum=10
追記するコードはたったこれだけ、
if (!$page_no) {
$page_no = 1;
}ファイルと場所は、
- CustomerController.php
- OrderController.php
- ProductController.php の if (is_null($page_no) && $request->get('resume') != Constant::ENABLED) { の直前になります。
これでマスターのページを開いたときに一覧が表示されます!
ただ修正後、F5更新だとうまく行かなかったので、 一度だけ検索ボタンを押す必要があるみたいで、そこだけ注意が必要です。