EC-CUBE 管理画面のテーブルをわかりやすく
2015/09/16
⚠️投稿日または最終更新日から7年以上経過している内容です。
バージョンは、2.12.2で見ています。 2.11、2.13も多分同じだと思います。 (追記:2.13.4 でもそのままでいけました。)
追従とマウスホバーをひとつずつご紹介。
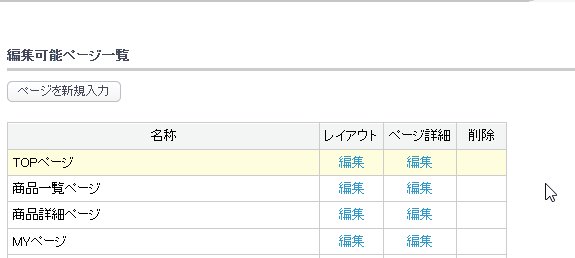
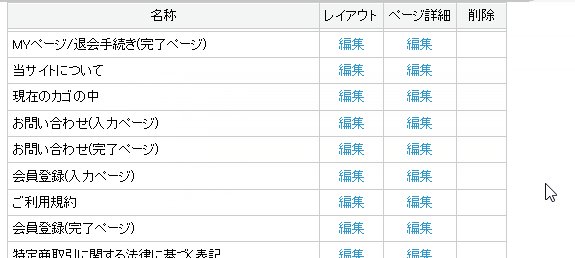
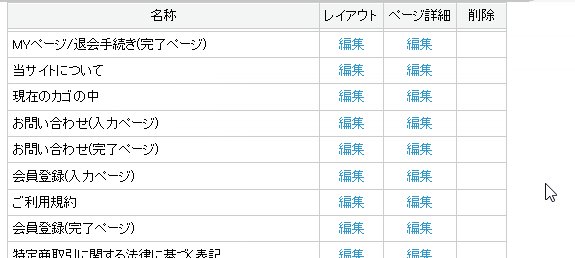
テーブルヘッダーを追従させる。
管理画面でよくみるテーブルのヘッダーを、 追従させてみました。

管理画面のテンプレート /data/Smarty/templates/admin/main_frame.tpl の admin_file_manager.css というCSSの下に下記スタイルを追記
#navi li ul {
z-index: 1;
}
table.list.js_add_is_active {
position: relative;
}
table.list.js_add_is_active .list_fixed {
opacity: 0;
position: fixed; top: 0;
}
table.list.js_add_is_active .list_fixed.js_add_is_active {
opacity: 1;
}同ファイルの file_manager.js というJSの下に下記スクリプトを追記
jQuery(function($) {
/* ---------------------------------------
スクロール追従
--------------------------------------- */
var $list = $('table.list');
$(window).bind('load.list', function() {
$list.addClass('js_add_is_active').each(function() {
// scroll 内でも自身を使いたいので便利に格納
var $this = $(this);
// ターゲットを設定
var $list_head = $this.find('tr:first');
var $list_head_label = $list_head.children('th');
// 横幅計算
$list_head_label.each(function() {
var width = $(this).width();
$(this).css({
'width': width,
});
});
// 位置取得
var offset = $list_head.offset();
var left = offset.left;
// 複製
var $list_head_html = $list_head.html();
$this.append('<tr class="list_fixed">' + $list_head_html + '</tr>');
// 複製した fixed 取得
var $fixed = $this.find('tr.list_fixed');
// fixed に位置情報を付与
var fixed_left = left - 1; // -1 は border分
$fixed.css({
'left': fixed_left + 'px',
});
// スクロール追従
$(window).bind('scroll.list', function() {
var thisTop = $this.offset().top;
var scrollTop = $(window).scrollTop();
if ( scrollTop > thisTop ) {
$fixed.addClass('js_add_is_active');
} else {
$fixed.removeClass('js_add_is_active');
}
});
});
});
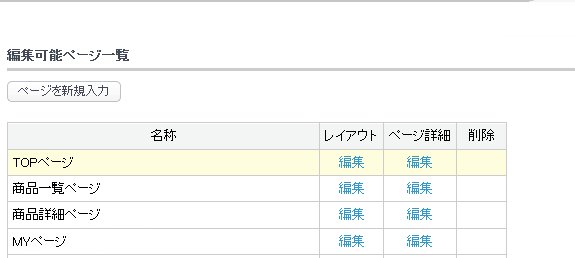
});現在の行 (tr) をハイライトにする。
管理画面のテンプレート /data/Smarty/templates/admin/main_frame.tpl(さっきと一緒) の admin_file_manager.css というCSSの下(さっきと一緒)に下記スタイルを追記
table.list tr:not([class]):hover th,
table.list tr:not([class]):hover td {
background: rgba(0, 0, 0, .1) !important;
}