Tableがどうしてもはみ出す場合。
2011/09/08
⚠️投稿日または最終更新日から11年以上経過している内容です。
Tableがどうしても親要素をはみ出す。
ぐぬぬ・・・。どうするんだ、と調べました。
今回は
table {
table-layout: fixed;
}ってcssのプロパティを使います。
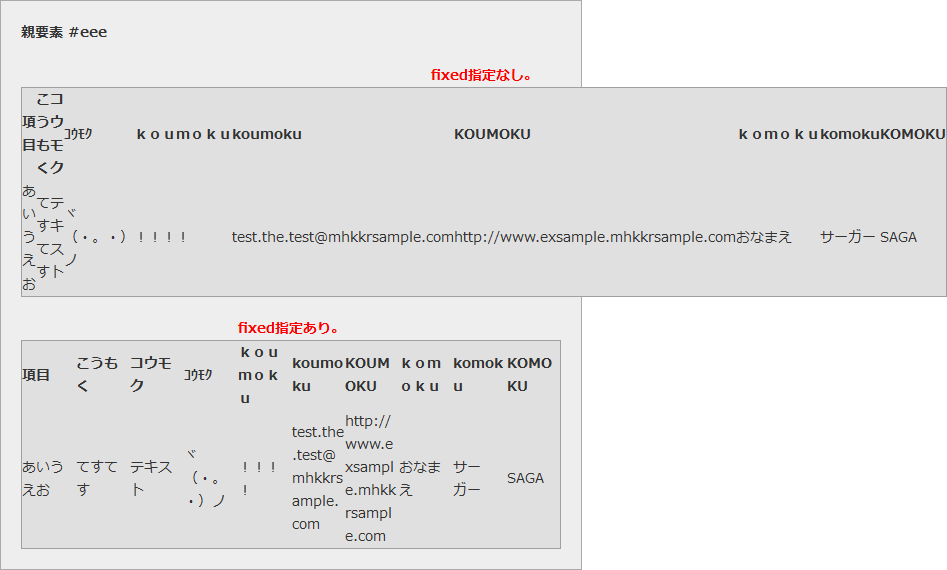
先日、↓↓↓な感じで半角英数字が折り返されずに、テーブルが親要素をはみ出す場合がありました。

とりあえずまず思いつくのがword-wrap: break-word;やwhite-space: pre-wrap;ですが、
うーん。tableの中だとなかなか思うようにならず・・・。
そこで、table-layout: fixed;を適用します!
プロパティの詳しい解説は HTMLクイックリファレンス 様にて!